
การใช้งาน Facebook Comments Plugin บนเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มการมีส่วนร่วมของผู้ใช้ และช่วยให้พวกเขาสามารถแสดงความคิดเห็นและแชร์คอนเทนต์ได้อย่างง่ายดาย โดยเราจะใช้ Social Plugin ของ Facebook ที่เตรียมไว้ให้ใช้ให้เลยมากมาย ไม่ว่าจะเป็นการแสดงความคิดเห็น กดไลท์ กดแชร์ เป็นต้น
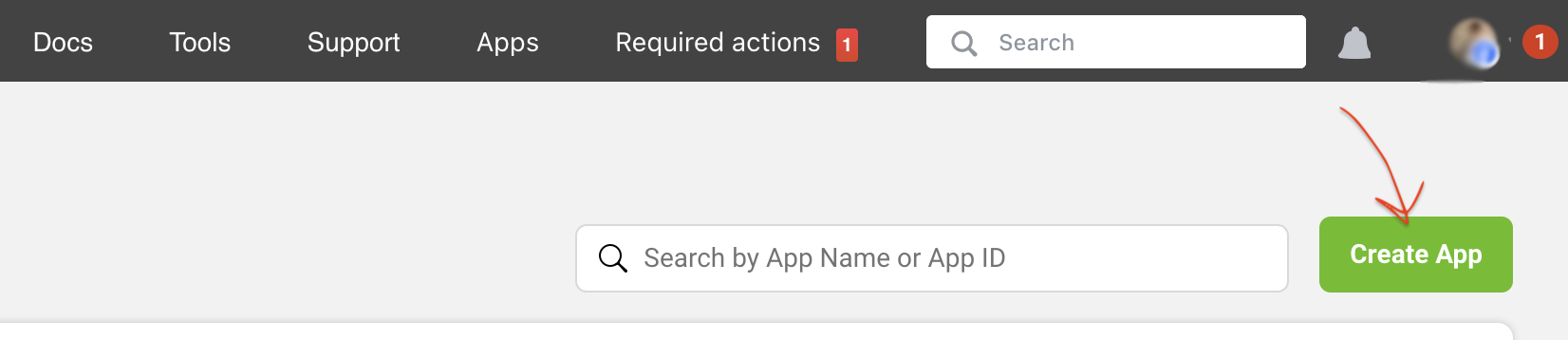
หากคุณยังไม่มี Facebook App ID คุณต้องสร้างแอปใน Facebook Developer เพื่อรับ App ID



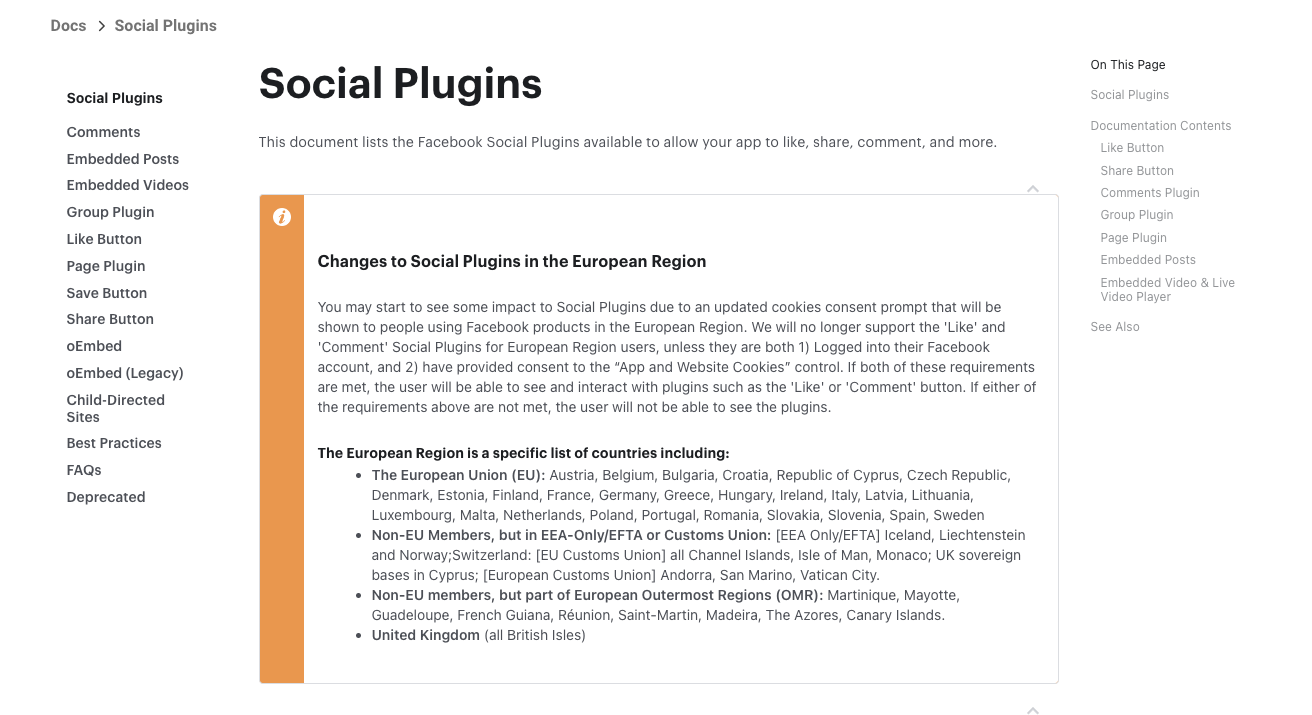
ให้เข้าไปที่ https://developers.facebook.com/docs/plugins/

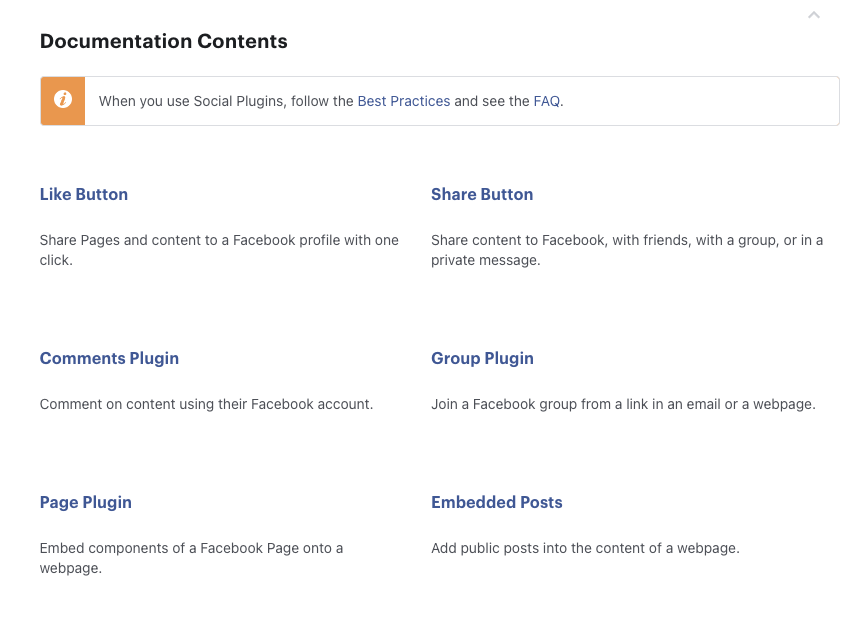
จะเห็นว่า Social Plugins ของ Facebook ที่เตรียมให้จะมีให้เลือกใช้มากมาย เช่น ปุ่มกดไลท์ ปุ่มกดแชร์ บล็อคแสดงความคิดเห็น ในวันนี้เราจะมาสาธิตวิธีการใช้ Comment Plugin กันครับ

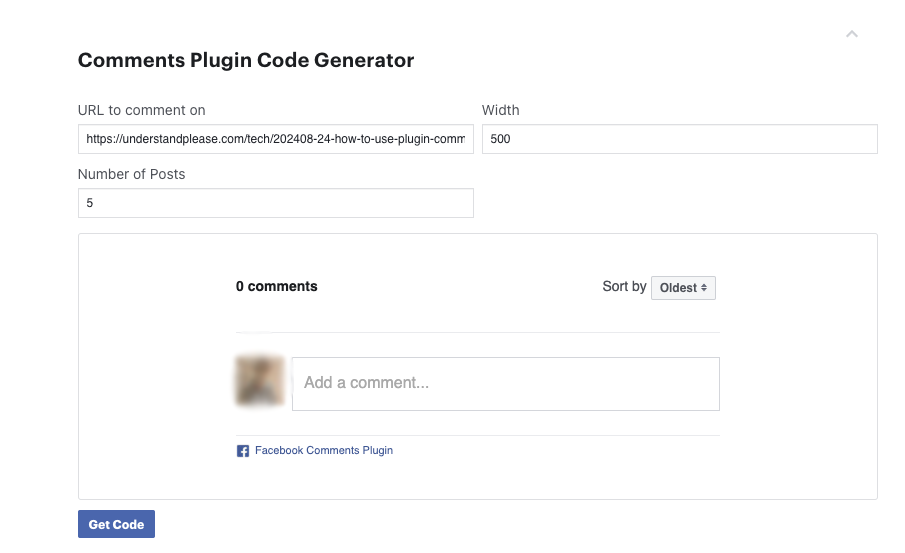
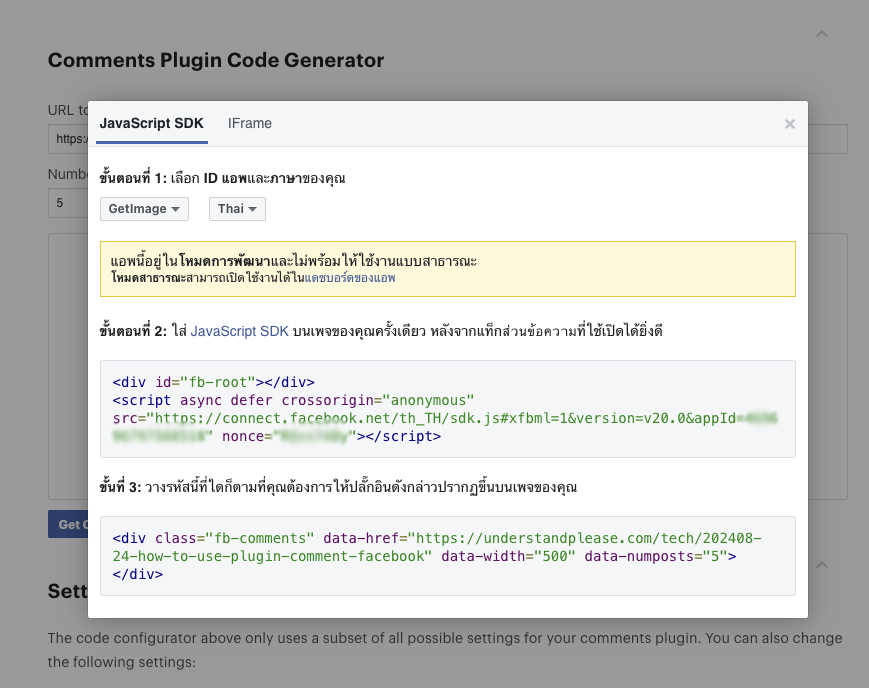
กรอกข้อมูล URL ของหน้าเว็บที่ต้องการให้มีการแสดงความคิดเห็น เราสามารถกำหนดความกว้าง และจำนวนโพสต์ที่ต้องการแสดงได้ จากนั้นกดปุ่ม Get code เพื่อรับโค้ด
นำไปวางบนหน้าเว็บไซต์ที่เราต้องการแสดง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website Facebook Comment</title>
</head>
<body>
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/th_TH/sdk.js#xfbml=1&version=v20.0&appId=xxxxxx" nonce="ruCBQxno"></script>
<!-- Add your other content here -->
<div class="fb-comments" data-href="https://understandplease.com/xxxxxxx" data-width="500" data-numposts="5"></div>
</body>
</html>
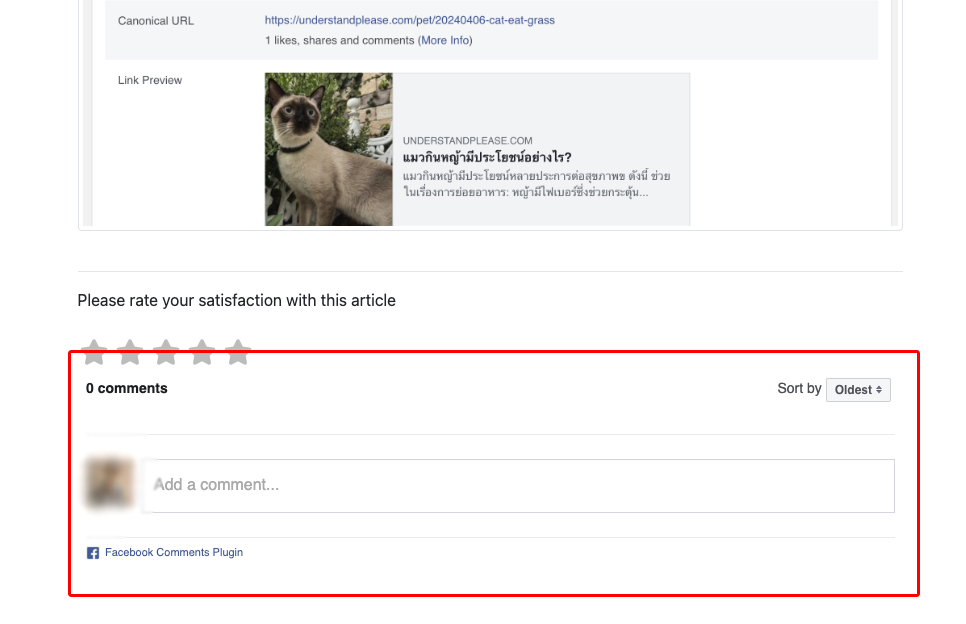
หลังจากนำโค้ดที่ได้รับ ไปวางบนเว็บไซต์ในจุดที่ต้องการเรียบร้อยแล้วผลลัพธ์ของกล่องข้อความแสดงความคิดเห็นก็จะปรากฎตามรูปนี้เลยครับ

แก้ปัญหากล่องแสดงความคิดเห็นของ Facbook ไม่ขยายตามขนาดของ Layout ที่อยู่ 100% ให้ใส่ data-width="100%" ลงใน Tag ของ <div class="fb-comments" ...
<div class="fb-comments" data-href="https://understandplease.com/xxxxxxx" data-width="100%" data-numposts="5"></div>
และเพิ่มโค้ด Style เพื่อกำหนดขนาดของความกว้างให้เป็น 100% เพื่อแก้ไขปัญหานี้
<style>>
/*Fb Comments Width Fix*/
.fb_iframe_widget_fluid_desktop, .fb_iframe_widget_fluid_desktop span, .fb_iframe_widget_fluid_desktop iframe {
max-width: 100% !important;
width: 100% !important;
}
</style>

รูปแบบแท่งเทียน Price Pattern ที่นิยมในตลาด Forex (06/08/2024 09:30)
...อ่านต่อ
วิธีเขียนแจ้งเตือนผ่าน Line MQL5 ( Line Alert MQL5 ) (06/07/2024 08:30)
...อ่านต่อ
ประวัติคุณแม่บุญเรือน โตงบุญเติม ฆราวาสผู้เปี่ยมด้วยธรรม (13/06/2024 12:00)
...อ่านต่อ
การปลูกต้นอัญชัน ประโยชน์และสรรพคุณของอัญชัน (09/11/2024 18:00)
...อ่านต่อ