จากบทความที่แล้วที่แนะนำวิธีการ Import ข้อมูลจากไฟล์ Excel โดยใช้ library ของ phpoffice/phpspreadsheet ไปแล้วนั้น วันนี้เรามาดูวิธีการ Export ข้อมูลจากตารางที่ต้องการส่งออกเป็นไฟล์ excel กันครับ มาดูกันเลยว่ามีวิธีการทำอย่างไร
สำหรับคนที่ต้องการกลับไปดูวิธีการ import ข้อมูลจาก excel สามารถกดลิงค์นี้เพื่อเข้าไปอ่านได้เลยครับ วิธี Import ข้อมูลจาก Excel โดย PHP ใช้ phpoffice/phpspreadsheet
<script type="text/javascript" src="css_js_xlsx/xlsx.core.min.js"></script>
<script type="text/javascript" src="css_js_xlsx/FileSaver.min.js"></script>
<script type="text/javascript" src="css_js_xlsx/tableExport.js"></script>
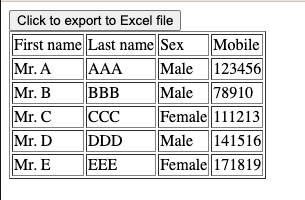
<table id="id_table" >
<tr>
<td>>First name/td>
<td>>Last name/td>
<td>>Sex/td>
<td>>Mobile/td>
</tr>
<tr>
<td>Mr. A</td>
<td>AAA</td>
<td>Male</td>
<td>123456</td>
</tr>
<tr>
<td>Mr. B</td>
<td>BBB</td>
<td>Male</td>
<td>78910</td>
</tr>
<tr>
<td>Mr. C</td>
<td>CCC</td>
<td>Female</td>
<td>111213</td>
</tr>
<tr>
<td>Mr. D</td>
<td>DDD</td>
<td>Male</td>
<td>141516</td>
</tr>
<tr>
<td>Mr. E</td>
<td>EEE</td>
<td>Female</td>
<td>171819</td>
</tr>
</table>
<button onClick="doExport()" >Click to export to Excel file</button>
<script>
function doExport() {
$('#id_table').tableExport({
type: 'excel',
fileName: 'File_name_here',
date: {html: 'mm/dd/yyyy'},
mso: {
fileFormat: 'xlsx',
}
});
}
</script>
แล้วนำโค้ดของทุกส่วนมารวมกันครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Export Excel File Data with PHP</title>
<script> type="text/javascript" src="css_js_xlsx/xlsx.core.min.js"></script>
<script> type="text/javascript" src="css_js_xlsx/FileSaver.min.js"></script>
<script> type="text/javascript" src="css_js_xlsx/tableExport.js"></script>
</head>
<body>
<button onClick="doExport()" >Click to export to Excel file</button>
<table id="id_table" border="1" >
<tr>
<td>First name</td>
<td>Last name</td>
<td>Sex</td>
<td>Mobile</td>
</tr>
<tr>
<td>Mr. A</td>
<td>AAA</td>
<td>Male</td>
<td>123456</td>
</tr>
<tr>
<td>Mr. B</td>
<td>BBB</td>
<td>Male</td>
<td>78910</td>
</tr>
<tr>
<td>Mr. C</td>
<td>CCC</td>
<td>Female</td>
<td>111213</td>
</tr>
<tr>
<td>Mr. D</td>
<td>DDD</td>
<td>Male</td>
<td>141516</td>
</tr>
<tr>
<td>Mr. E</td>
<td>EEE</td>
<td>Female</td>
<td>171819</td>
</tr>
</table>
<script>>
function doExport() {
$('#id_table').tableExport({
type: 'excel',
fileName: 'File_name_here',
date: {html: 'mm/dd/yyyy'},
mso: {
fileFormat: 'xlsx',
}
});
}
</script>
</body>
</html>
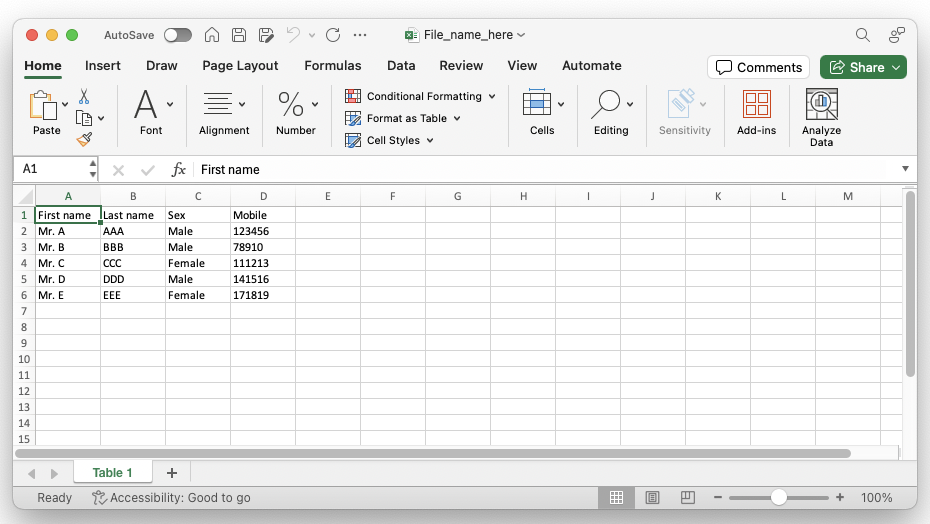
ผลลัพธ์ที่ได้จากหน้าจอ เมื่อกดปุ่ม export ก็จะสามารถส่งออกข้อมูลมาเป็นไฟล์ excel ได้แล้วง่ายๆ ลองนำวิธีนี้ไปใช้งานกันดูได้นะครับ และมีส่วนเสริมให้ใช้ปรับแต่งเพิ่มเติมได้ ลองไปศึกษาคู่มือในเว็บไซต์ของ tableExport กันได้เลย



รู้จักกับ Google Search Console เครื่องมือคู่ใจสำหรับสาย SEO (06/08/2024 23:00)
...อ่านต่อ
รีวิว forex โบกเกอร์ Vantage ดีไหม ความน่าเชื่อถือ ข้อดีและข้อเสีย (09/11/2024 01:30)
...อ่านต่อ
เทสลา โมเดล วาย 2025 - Tesla Model Y (Juniper) 2025 (24/04/2025 21:51)
...อ่านต่อ
HTML คืออะไร เกี่ยวข้องกับการทำ SEO อย่างไร (16/06/2024 14:00)
...อ่านต่อ
วิธีสร้าง Messaging API Line เพื่อตอบอัตโนมัติใน Line official account (16/03/2025 13:24)
...อ่านต่อ