จากบทความที่แล้วที่แนะนำวิธีการ Import ข้อมูลจากไฟล์ Excel โดยใช้ library ของ phpoffice/phpspreadsheet ไปแล้วนั้น วันนี้เรามาดูวิธีการ Export ข้อมูลจากตารางที่ต้องการส่งออกเป็นไฟล์ excel กันครับ มาดูกันเลยว่ามีวิธีการทำอย่างไร
สำหรับคนที่ต้องการกลับไปดูวิธีการ import ข้อมูลจาก excel สามารถกดลิงค์นี้เพื่อเข้าไปอ่านได้เลยครับ วิธี Import ข้อมูลจาก Excel โดย PHP ใช้ phpoffice/phpspreadsheet
<script type="text/javascript" src="css_js_xlsx/xlsx.core.min.js"></script>
<script type="text/javascript" src="css_js_xlsx/FileSaver.min.js"></script>
<script type="text/javascript" src="css_js_xlsx/tableExport.js"></script>
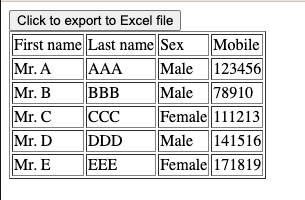
<table id="id_table" >
<tr>
<td>>First name/td>
<td>>Last name/td>
<td>>Sex/td>
<td>>Mobile/td>
</tr>
<tr>
<td>Mr. A</td>
<td>AAA</td>
<td>Male</td>
<td>123456</td>
</tr>
<tr>
<td>Mr. B</td>
<td>BBB</td>
<td>Male</td>
<td>78910</td>
</tr>
<tr>
<td>Mr. C</td>
<td>CCC</td>
<td>Female</td>
<td>111213</td>
</tr>
<tr>
<td>Mr. D</td>
<td>DDD</td>
<td>Male</td>
<td>141516</td>
</tr>
<tr>
<td>Mr. E</td>
<td>EEE</td>
<td>Female</td>
<td>171819</td>
</tr>
</table>
<button onClick="doExport()" >Click to export to Excel file</button>
<script>
function doExport() {
$('#id_table').tableExport({
type: 'excel',
fileName: 'File_name_here',
date: {html: 'mm/dd/yyyy'},
mso: {
fileFormat: 'xlsx',
}
});
}
</script>
แล้วนำโค้ดของทุกส่วนมารวมกันครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Export Excel File Data with PHP</title>
<script> type="text/javascript" src="css_js_xlsx/xlsx.core.min.js"></script>
<script> type="text/javascript" src="css_js_xlsx/FileSaver.min.js"></script>
<script> type="text/javascript" src="css_js_xlsx/tableExport.js"></script>
</head>
<body>
<button onClick="doExport()" >Click to export to Excel file</button>
<table id="id_table" border="1" >
<tr>
<td>First name</td>
<td>Last name</td>
<td>Sex</td>
<td>Mobile</td>
</tr>
<tr>
<td>Mr. A</td>
<td>AAA</td>
<td>Male</td>
<td>123456</td>
</tr>
<tr>
<td>Mr. B</td>
<td>BBB</td>
<td>Male</td>
<td>78910</td>
</tr>
<tr>
<td>Mr. C</td>
<td>CCC</td>
<td>Female</td>
<td>111213</td>
</tr>
<tr>
<td>Mr. D</td>
<td>DDD</td>
<td>Male</td>
<td>141516</td>
</tr>
<tr>
<td>Mr. E</td>
<td>EEE</td>
<td>Female</td>
<td>171819</td>
</tr>
</table>
<script>>
function doExport() {
$('#id_table').tableExport({
type: 'excel',
fileName: 'File_name_here',
date: {html: 'mm/dd/yyyy'},
mso: {
fileFormat: 'xlsx',
}
});
}
</script>
</body>
</html>
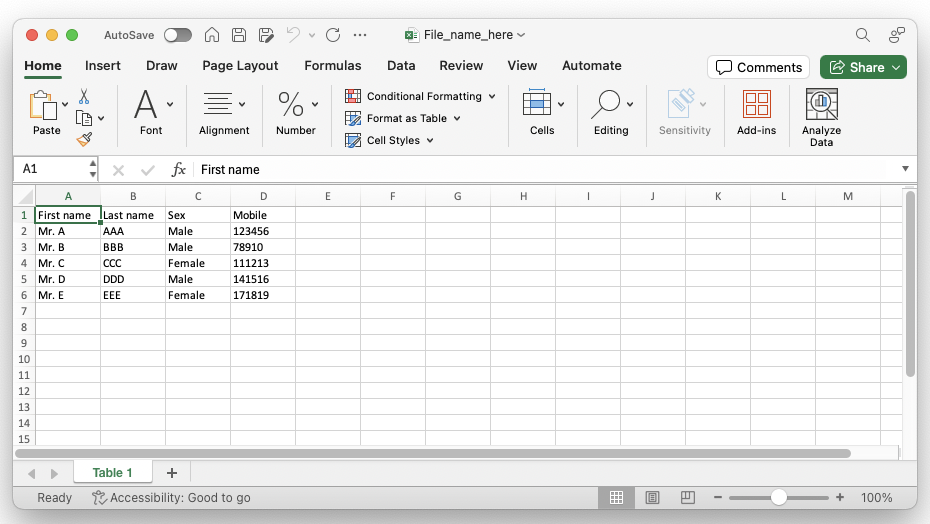
ผลลัพธ์ที่ได้จากหน้าจอ เมื่อกดปุ่ม export ก็จะสามารถส่งออกข้อมูลมาเป็นไฟล์ excel ได้แล้วง่ายๆ ลองนำวิธีนี้ไปใช้งานกันดูได้นะครับ และมีส่วนเสริมให้ใช้ปรับแต่งเพิ่มเติมได้ ลองไปศึกษาคู่มือในเว็บไซต์ของ tableExport กันได้เลย



เที่ยวโอซาก้า ญี่ปุ่น 2025 (7 วัน) EP.2 ตะลุยท่องดินแดนศักดิ์สิทธิ์ (07/03/2025 08:00)
...อ่านต่อ
วิธีการใช้งาน plugin comment facebook บน website (07/08/2024 11:15)
...อ่านต่อ
[รีวิว] 9 คาเฟ่รอบเมืองกรุงเทพ ร้านเช็คอิน ถ่ายรูปสวยๆ 2567 (13/06/2024 13:00)
...อ่านต่อ